Table of Contents
Colorful Rain with JS
Dec 14, 2021
2 min read
298 words
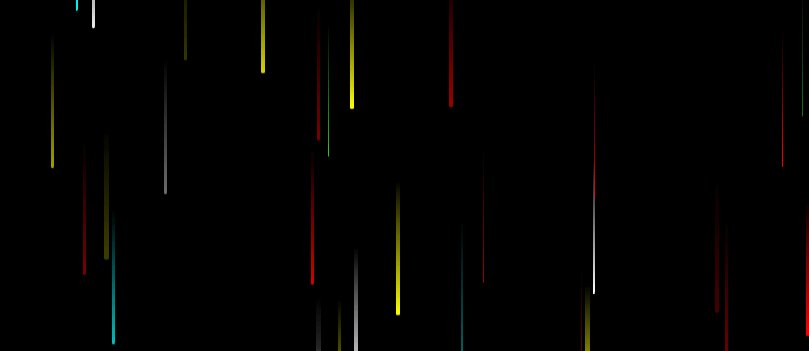
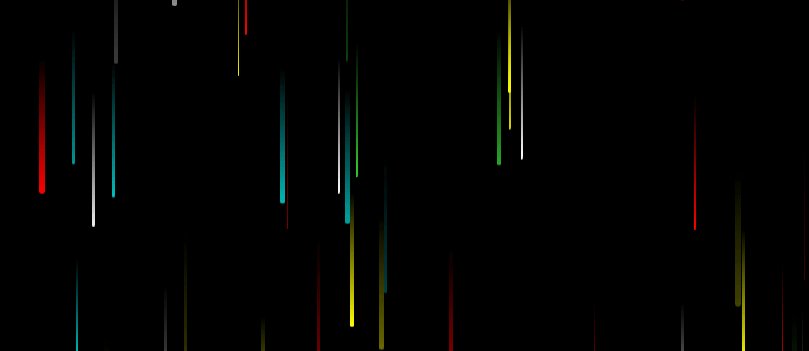
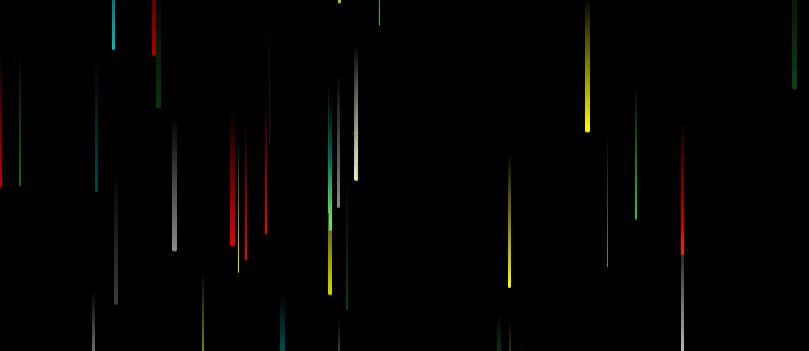
In this article, we are going to build a container that generates rain by using JS. And it is a colorful rain with random colors. You can play with colors however you want. So first, let's see what are we building.
Preview

Now let's look at the code, how we can make that work.
HTML
index.html
<div class="rain-container"></div>CSS
styles.css
* {
margin: 0;
padding: 0;
}
.rain-container {
position: relative;
background: #000;
width: 100vw;
height: 100vh;
overflow: hidden;
}
i {
position: absolute;
height: 120px;
border-radius: 0 0 999px 999px;
animation: animate 5s linear infinite;
}
@keyframes animate {
0% {
transform: translateY(-120px);
}
100% {
transform: translateY(calc(100vh + 120px));
}
}Javascript
script.js
const rainContainer = document.querySelector(".rain-container");
// background Colors for the raindrop
const background = [
"linear-gradient(transparent, aqua)",
"linear-gradient(transparent, red)",
"linear-gradient(transparent, limegreen)",
"linear-gradient(transparent, white)",
"linear-gradient(transparent, yellow)",
];
const amount = 100; // amount of raindops
let i = 0;
// Looping and creating the raindrop then adding to the rainContainer
while (i < amount) {
// Creating and Element
const drop = document.createElement("i");
// CSS Properties for raindrop
const raindropProperties = {
width: Math.random() * 5 + "px",
positionX: Math.floor(Math.random() * window.innerWidth) + "px",
delay: Math.random() * -20 + "s",
duration: Math.random() * 5 + "s",
bg: background[Math.floor(Math.random() * background.length)],
opacity: Math.random() + 0.2,
};
// Setting Styles for raindrop
drop.style.width = raindropProperties.width;
drop.style.left = raindropProperties.positionX;
drop.style.animationDelay = raindropProperties.delay;
drop.style.animationDuration = raindropProperties.duration;
drop.style.background = raindropProperties.bg;
drop.style.opacity = raindropProperties.opacity;
// Appending the raindrop in the raindrop container
rainContainer.appendChild(drop);
i++;
}Wrapping Up
This is it. You can simply do that with this and you can also take this to the next level.
Jatin's Newsletter
I write monthly Tech, Web Development and chrome extension that will improve your productivity. Trust me, I won't spam you.